Informationsmodellering: Om ämnesområden

En informationsmodell blir tydligare om man delar in den i områden. Men vad ska vi kalla dessa områden och hur ritar vi dem i ER-diagrammet? I denna artikel går jag igenom de olika benämningarna jag stött på samt olika sätt att rita dem.
/Peter Tallungs, IRM, 2022-03-10
Hur ska vi benämna dessa områden?
Många informationsmodellerare har förstått att det är en stor fördel att dela in sin informationsmodell i områden som sedan kan beskrivas var och en för sig. Det verkar också finns en samsyn om hur en sådan uppdelning kan ske. Dock förekommer det olika benämningar för dessa områden och även olika sätt att markera dem i ett ER-diagram.
Jag kallar dessa områden av en informationsmodell för ”ämnesområden” (Subject Areas). Det är en benämning som är vanligt förekommande.
I det följande visar jag på två synonyma benämningar som man kan stöta på, samt motiverar varför jag tycker de är mindre lämpliga.
Synonym 1: Entitetsgrupp eller objektgrupp (Entity group)
Det är sant att de områden vi pratar om innehåller entiteter (eller om man vill kalla dem för objekt), men de innehåller mer än så. Om man gör en mer utförlig informationsmodell så innehåller den mer än det som kan hänföras till en specifik entitet, som vissa verksamhetsregler med mera. Jag vill gärna att vi lämnar uppfattningen att en informationsmodell bara är en grupp entiteter, därav är jag inte riktigt bekväm med namnet.
Synonym 2: Informationsområde (Information Area)
Jag tror att tanken med den benämningen är att man vill dela in hela mängden av information i en verksamhet i olika områden, och att man vill avspegla detta i den verksamhetsövergripande informationsmodell man tar fram. Men det finns enligt mig två skäl till att den benämningen inte riktigt fungerar:
- Det är inte alla informationsmodeller som omfattar en hel verksamhet. En informationsmodell kan till exempel beskriva informationsinnehållet i en tjänst.
Även en sådan behöver delas ner i hanterbara delar. Då känns det fel att prata om informationsområden, om man med det menar områden som spänner över en hel verksamhet. Ämnesområden är på det sättet en mer neutral benämning menar jag. - Jag menar att en informationsmodell, trots sitt namn, beskriver mer än information. Mycket mer! Inte minst definierar och beskriver den de företeelser som informationen representerar, det vill säga de egenskaper som verksamheten behöver hålla reda på hos de företeelser som hanteras. Det kan vara kunder, beställningar, avtal mm. Dessutom beskriver informationsmodellen ofta verksamhetsregler för dessa företeelser, samt att informationsmodellen beskriver benämningar och definitioner för dessa egenskaper, det vill säga beskriver och normerar ett verksamhetsspråk. Allt detta är mer än att beskriva verksamhetens information, mer då att beskriva verksamhetens domän som helhet.
Helst skulle jag se att vi hittade ett bättre namn än informationsmodell, förslagsvis domänmodell. Men namnet informationsmodell är nog alltför invant. Men låt oss i varje fall inte försvåra det hela genom att fortsätta envisas med att påstå att en informationsmodell bara beskriver information. Vi har nu ett val att betona det bredare perspektivet.
Jag vill således pusha för benämningen ”ämnesområde” (subject area). Det avspeglar tydligare den mening jag vill lägga i begreppet.
Du kanske har en annan uppfattning. Jag är intresserad av din synpunkt. Hör av dig via LinkedIn eller mejl.
Hur ritar vi ut ämnesområden i ER-diagrammet
Jag har sett lite olika sätt att markera ämnesområden i ett ER-diagram. I det följande presenterar jag dessa och ger min mening om vilket sätt att rita som är bäst.
Alternativt ritsätt 1: Sammanhängande rutor
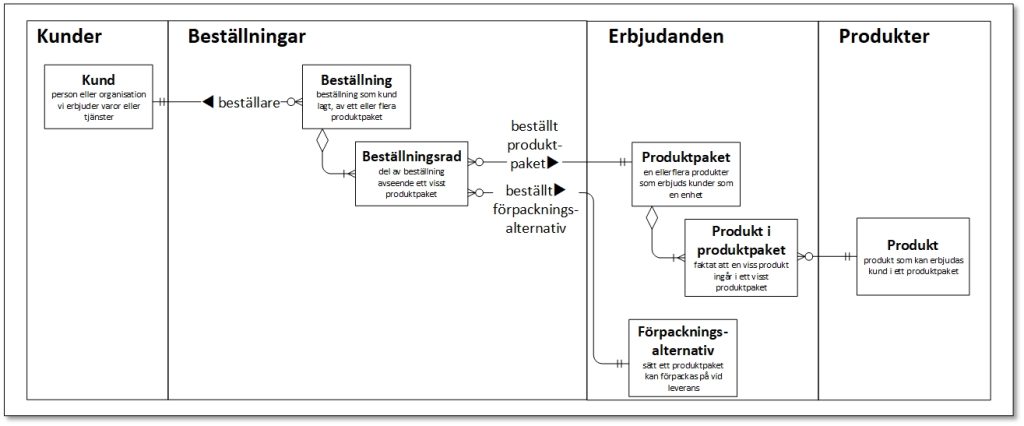
Det är vanligt att man delar in ytan i ER-diagrammet i sammanhängande rutor på sättet som visas i bild I nedan. Jag menar att det finns en nackdel med detta. I lite mer omfattande modeller behöver man nästan alltid dra relationslinjer mellan två ämnesområden som i diagrammet ligger långt från varandra. Då blir man tvingad att dra linjen över ett mellanliggande ämnesområde, ett som inte alls är inblandat i relationen. Man ”genar över grannens tomt”. Jag tycker inte att det är så snyggt. Det är bättre att hålla varje ämnesområde rent från saker som inte hör till detta. Vi behöver således neutrala tomrum, ”ingenmansland” mellan ämnesområdena, stigar där vi kan låta linjer löpa.

Bild I: Ämnesområden gestaltade som rutor, utan mellanrum.
Alternativt ritsätt 2: Sammanhängande olikfärgade rutor
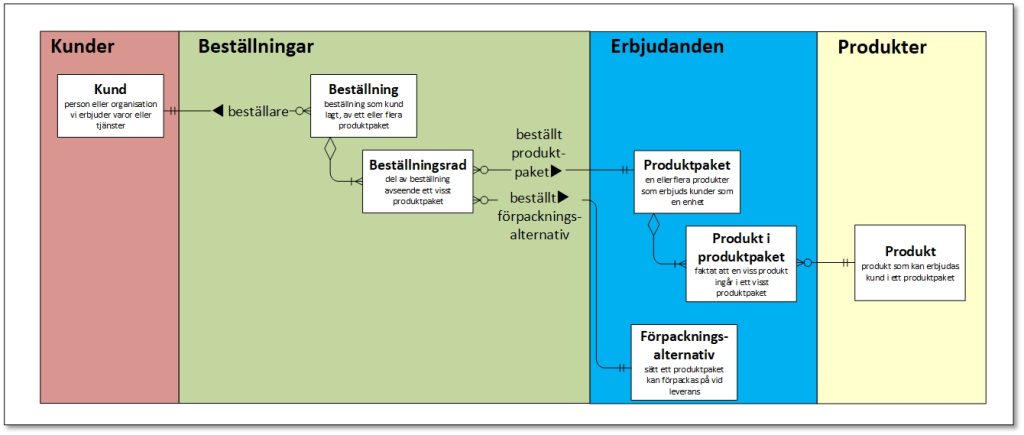
Ibland ser man att man ger ämnesområdena olika färger, bild II. Det ger måhända en dekorativ effekt, men färgerna har faktiskt ingen funktion. De förmedlar ingen information alls. Det finns en grundläggande minimalistisk princip när man gör en design som är till för att förmedla information, till exempel ett diagram av något slag. Varje grafiskt element eller effekt man använder ska förmedla någon information. Allt annat ska man rensa bort. Detta diagram bryter mot den principen. Dessutom är just det att använda färg på detta sätt ett slöseri med uttrycksmedel. Färg är mycket användbart till vissa ändamål och bör därmed sparas till då det verkligen behövs och gör nytta, och inte slösas där det inte gör nytta. Vi har ju endast en handfull färger att tillgå, kanske fem, om de ska skilja sig tydligt från varandra. Spar då dessa till där de verkligen behövs.

Bild II: Ämnesområden gestaltade som färgade fält.
Alternativt ritsätt 3: Olikfärgade entitetsrutor
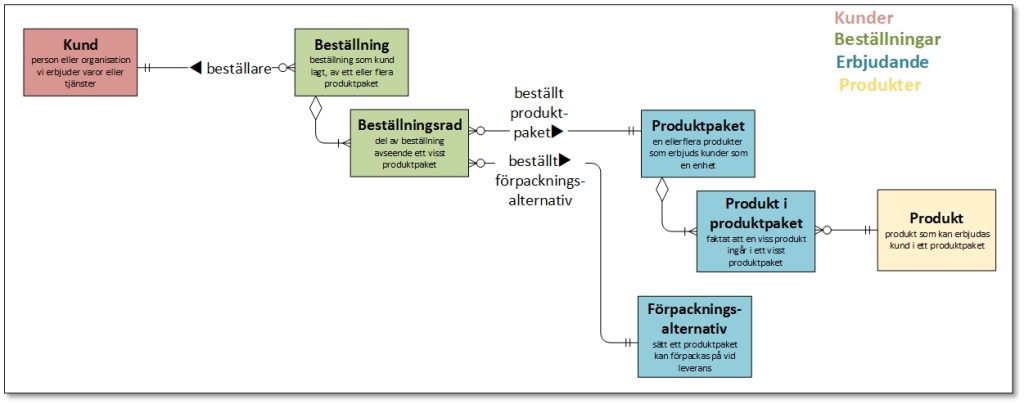
Ibland ser man olikfärgade entitetsrutor, bild III. Jag förstår tanken, men samma här. Onödig dekor. Spara färgeffekterna tills de verkligen behövs. Dessutom behöver man då en särskild förklaring till färgernas betydelse, vilket är en nackdel.

Bild III: Ämnesområden sedda som typer av objekt kodade med färger.
Alternativt ritsätt 4: Rutor med mellanrum
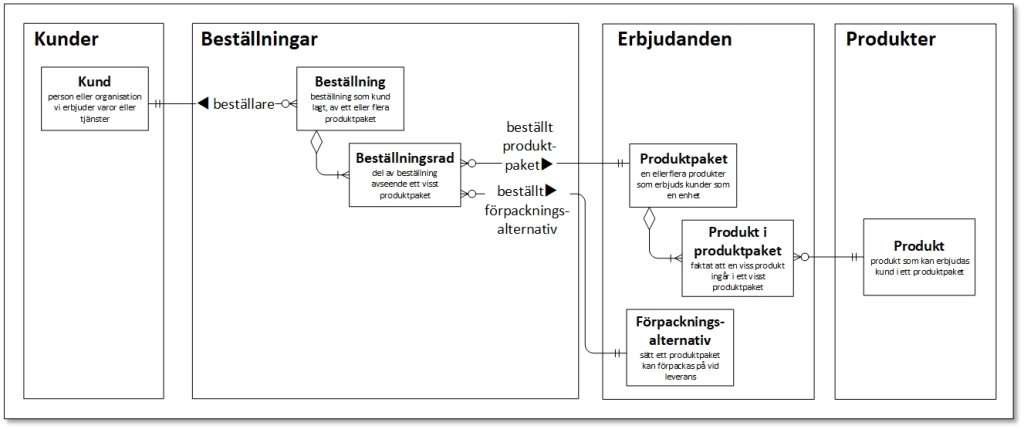
Här har vi rutor med mellanrum för ämnesområdena, bild IV. Det är i grunden samma struktur som de grå ytorna jag förespråkar, se Alternativt ritsätt 5 nedan. Men det finns en skillnad. Vi får på detta sätt rutor i rutor, Syncentrum i hjärnan försöker hela tiden hitta mönster, och därmed mening, i den myriad av synimpulser som kommer in via ögonen. Och hjärnan får faktiskt ett litet sjå att hela tiden skilja på vilka rutor som är entiteter och vilka som är ämnesområden. Det kanske verkar petigt, men så är det faktiskt. Det går att visa med experiment, och jag tror också att vi kan uppfatta detta fenomen om vi verkligen jämför. Den negativa effekten minskar om man till exempel gör kantlinjerna streckade eller ger dem en annan färg. Men inget går upp mot att få hjärnan att helt undvika att uppfatta ämnesområdena som rutor.

Bild IV: Ämnesområden gestaltade som rutor, med mellanrum
Alternativt ritsätt 5: Grå rektangulära ytor
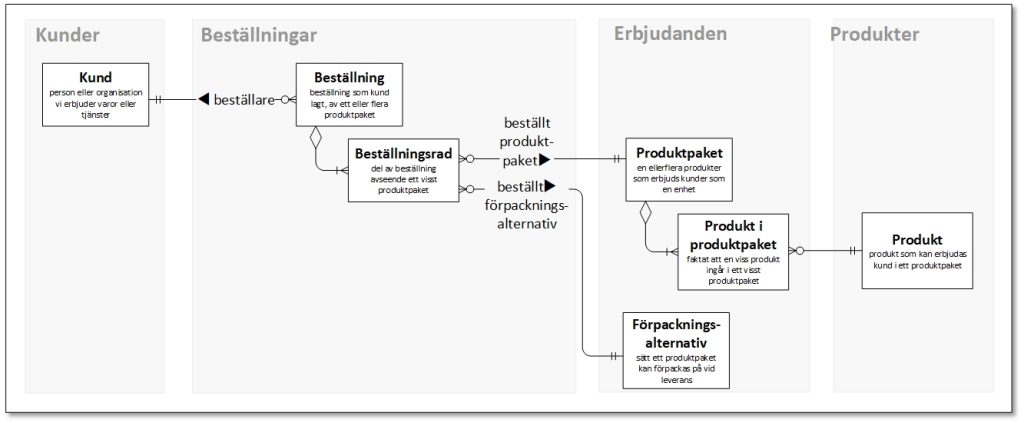
Här är ämnesområdena representerade av grå rektangulära ytor, bild V. Det är alltså det ritsätt jag förespråkar. De grå ytorna med mellanrum hamnar mentalt på ett bakgrundsplan i den mönsterigenkänning som syncentrum ägnar sig åt. De grå ytorna blir därmed grafiska element som faktiskt inte tillför komplexitet till grafen utan löser upp komplexiteten. Det går lätt att demonstrera på följande sätt; I Microsoft Visio kan man lägga de grå bakgrundsytorna i ett eget lager som man sedan kan dölja med en knapptryckning. Då händer följande; Så snart jag trycker bort bakgrundsytorna så upplever jag att min blick börjar flacka och det känns att hjärnan börjar jobba med att få ihop bilden. Detta trots att diagrammet är enkelt, och trots att diagrammet är tydligt strukturerat. Och trots att jag själv har gjort det och är väl förtrogen med det. Visst är det fascinerande! Vi behöver alltså denna bakgrundstruktur för att skapa mening och sammanhang. Och det behöver upplevas som just en bakgrund, vilket det gör om vi gör dessa grå ytor.

Bild V: Ämnesområden gestaltade som grå bakgrundsfält.
Tips om hur man ritar
I det följande ger jag några tips om hur man ritar dessa grå ytor för ämnesområden.
Tips 1: Låt de grå ytornas ytterkanter tillsammans bilda en rektangel
Det kan betyda att man får göra ett ämnesområde mycket större än det annars skulle behöva vara för att rymma entiteterna. (som i ämnesområdena Kunder och Beställningar). Skälet är inte endast, som man skulle kunna tro, att det ska se prydligt ut, utan det är betydligt viktigare än så. Hjärnan letar som sagt efter mönster. Om ytornas kanter följer samma linjer uppfattar syncentrum det som att det inte finns något signifikant mönster att tyda i placeringen av ytorna. Då blir det en kognitiv avlastning för syncentrum som hela tiden jobbar för att hitta mening i de signaler som mottas.
Tips 2: Placera ämnesområdena i en logisk ordning
Vad en logisk ordning innebär kan vara mycket olika beroende på vad modellen representerar. Om den representerar företeelserna i en verksamhet så har olika typer av verksamheter olika inneboende logik och ordning. Det här är ett viktigt och outforskat ämne som vi kan diskutera mycket mera.
Den grundläggande principen är att företeelser som ligger nära varandra i verksamheten ska vara nära varandra i diagrammet. Vad nu detta innebär? Jag försöker alltid ge diagrammet någon slags geografi, att upp, ner, höger och vänster ska betyda något. I exemplet i denna artikel tänker jag så här. Vi har kunder. Vi har produkter. De är grundläggande företeelser som finns där, och som vi sedan knyter ihop. Det blir då naturligt att det som knyter ihop finns mellan det som knyts ihop. Hopknytandet sker från produkt-sidan av att vi paketerar produkter i produktpaket som vi kan erbjuda våra kunder. Sedan lägger kunder beställningar.
Effekten blir att närliggande företeelser hamnar nära varandra och företeelser som ligger lång från varandra inte är så tätt relaterade till varandra. Och att företeelser som i något avseende är parallella i förhållande till varandra ligger parallella i diagrammet. Och så vidare.
Hur vi strukturerar modeller är ett stort, viktigt och spännande ämne som vi behöver återkomma till. Det har hittills nästan inte alls beaktats i vårt skrå. Ofta ser man diagram där den enda principen verkar vara att entitetrutorna och relationslinjerna ska vara snyggt och jämnt utplacerade. Det är att nästan inte alls utnyttja grafikens möjligheter.
Tips 3: Ge ytorna en mycket ljus grå färg
Jag brukar använda den ljusaste grå standardkulören i Microsoft Visio. Det är viktigt för att behålla en hög kontrast mellan det som ritas på ytorna och ytorna som utgör bakgrund.
Tips 4: Ge kantlinjerna en grå färg som är ett steg mörkare än ytorna
Skillnaden i färgstyrka mellan en grå yta och det vita mellanrummet är mycket liten när man har en ljus grå färg. Det gör att kanten uppfattas som oskarp av hjärnan. Om man då lägger en tunn linje i kanten som ramar in den grå ytan med en lite mörkare kulör upplever man kanten som skarp trots att man inte uppfattar att där finns en linje. Men observera att kantlinjen bara ska vara ett steg mörkare, samt mycket tunn. Annars uppfattar man fältet som en ruta i stället, vilket ju var precis det man inte ville. Det här är ett knep som grafiker använder.
Tips 5: Ge ämnesområdena namn
Ämnesområdena behöver ha beskrivande namn för att vi ska kunna referera till dem och förstå deras betydelse. Det är bra om man i möjligaste mån kan undgå att ge dem samma namn som någon entitet, för att vi ska kunna undvika förväxling. Om det bästa namnet jag kan hitta ändå blir samma som den viktigaste entiteten i ämnesområdet, skriver jag det i plural för att skilja det.
Tips 6: Skriv ämnesområdenas namn i mörkgrå fetstil
Skriv namnen på ämnesområdena med ett större typsnitt och i fetstil. Använd en mörk grå färg till typsnittet så det blir tydligt för hjärnan att namnet hör till bakgrundsskiktet i diagrammet.
Tips 7: Se till att relationslinjernas etiketter hamnar rätt
En relation hör alltid till ett ämnesområde. Man bör visa vilket ämnesområde en viss relation hör till genom att man placerar etiketten i fråga inom rätt ämnesområde. ”Beställare” är en egenskap hos en beställning. Därmed hör den relationen till ämnesområdet Beställningar. Men det skulle kanske vara lika rätt att se det som att det är ”Kund” som har ”Beställningar”. I så fall ska vi ha etiketten ”Beställningar” i ämnesområdet Kunder. I vissa fall vill vi ha båda riktningarna markerade.
Allt inom grafisk design handlar om att hjälpa hjärnan på traven, genom att utnyttja det den är bra på, och undvika att gillra fällor för dess mönsterigenkänning. Om vi lär oss det så blir våra modeller otroligt mycket bättre.
/Peter Tallungs, IRM
Taggar: #GestaltningAvModeller,#Ämnesområden
