10 tips för bättre gestaltning av en informationsmodell

Jag ger här några enkla tips om hur du kan göra din informationsmodell tydligare. Tipsen förändrar inte modellen i sig, det vill säga vad modellen säger, utan endast hur den säger det den säger.
/Peter Tallungs, IRM, 2022-03-03
I min föregående artikel ”Vi kan göra bättre modeller – Om gestaltning med grafik och text” påstod jag att vi kan göra modeller som bättre förmedlar allt det vi vill förmedla. Jag planerar en rad artiklar om detta. Som en rivstart kommer här en liten guide med tio praktiska tips på hur du på ett enkelt sätt kan få din informationsmodell att bli tydligare.
Startläget

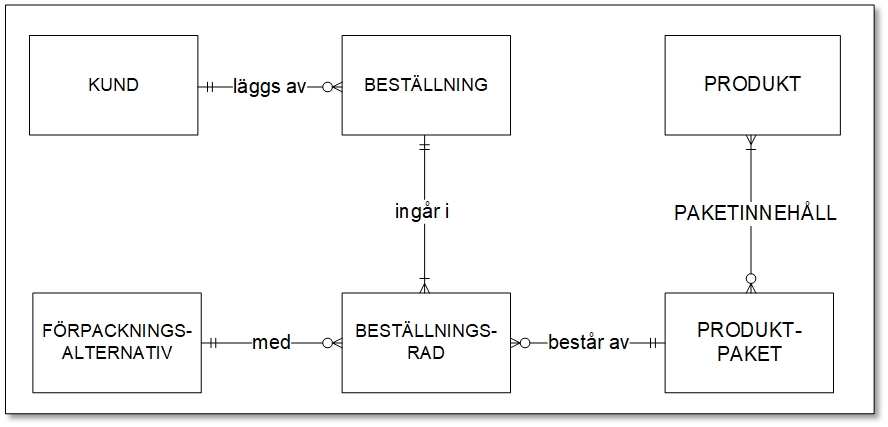
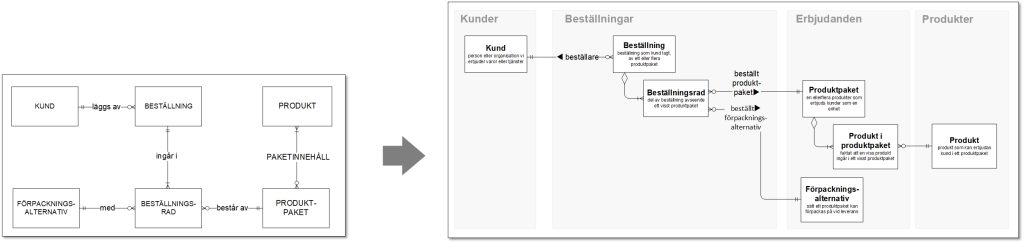
Bild I: Före alla ändringar
Tänk dig att du har följande ER-diagram, se bild I. Tänk dig också att du är nöjd med vad diagrammet visar. Det är precis så du vill uppfatta de företeelser som hanteras i den domän du beskriver. Det vill säga följande:
- Man har kunder som kan lägga beställningar av färdiga paket av produkter.
- En beställning kan avse ett eller flera produktpaket, där man också väljer hur man vill ha respektive paket förpackat.
Jag tycker egentligen inte att detta ER-diagram är uppseendeväckande dåligt. Jag har sett värre. Men ändå, jag menar att det finns utrymme för förbättring.
Jag ska visa hur vi med enkla medel kan förbättra diagrammet, steg för steg. Vi ändrar inte själva modellen, det vill säga det som modellen uttrycker, vilka företeelser som hanteras och hur de är relaterade till varandra. Resultatet blir i varje steg samma modell fast med en ny gestaltning.
Steg 1: Identifiera och rita ut ämnesområden för att ge modellen en geografi
En modell blir mer begriplig om man delar in den i olika ämnesområden. Ett ämnesområde är en del av en modell med företeelser som hör samman på något sätt, och gärna beskrivs tillsammans.
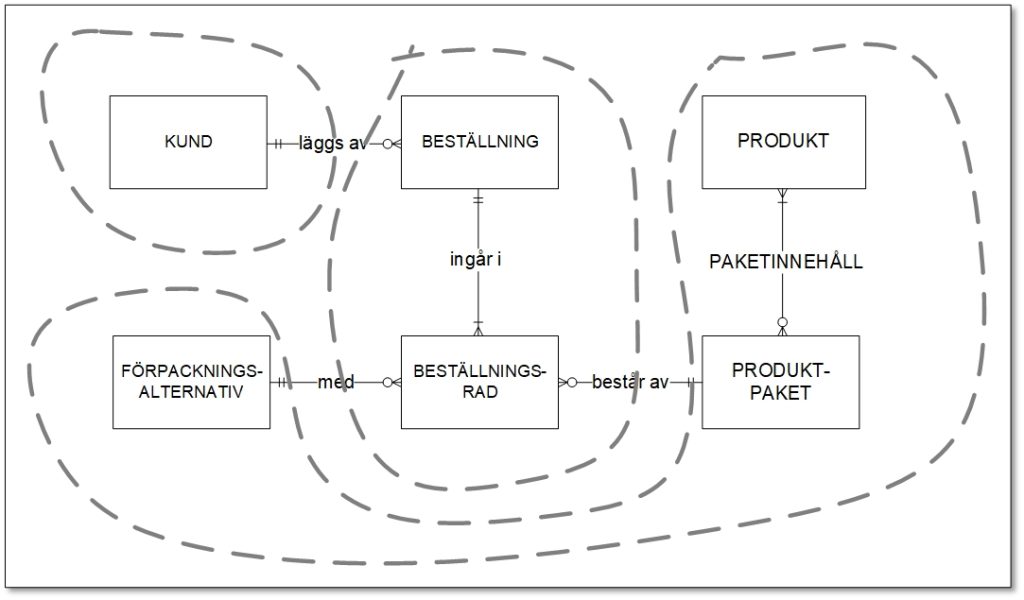
När jag får ett ER-diagram i min hand så är alltid det första jag gör att försöka ringa in olika delar av diagrammet så att varje del bildar en sammanhängande helhet av saker som hör ihop. I denna modell tycker jag att Beställning och Beställningsrad hör tätt ihop eftersom beställningsrader är delar av en beställning. Sedan tycker jag att Produkt, Produktpaket och Förpackningsalternativ hör samman eftersom de tillsammans utgör det som kunder kan beställa. Till sist får Kund bli ett eget område. (Bild II)

Bild II: Ämnesområden inringade
Det här sättet att dela in en informationsmodell är inte någon exakt vetenskap. Det finns ofta flera alternativ. Men det finns ändå vissa principer som avgör vad som bör hamna i samma ämnesområde. I senare artiklar återkommer jag till det ämnet.
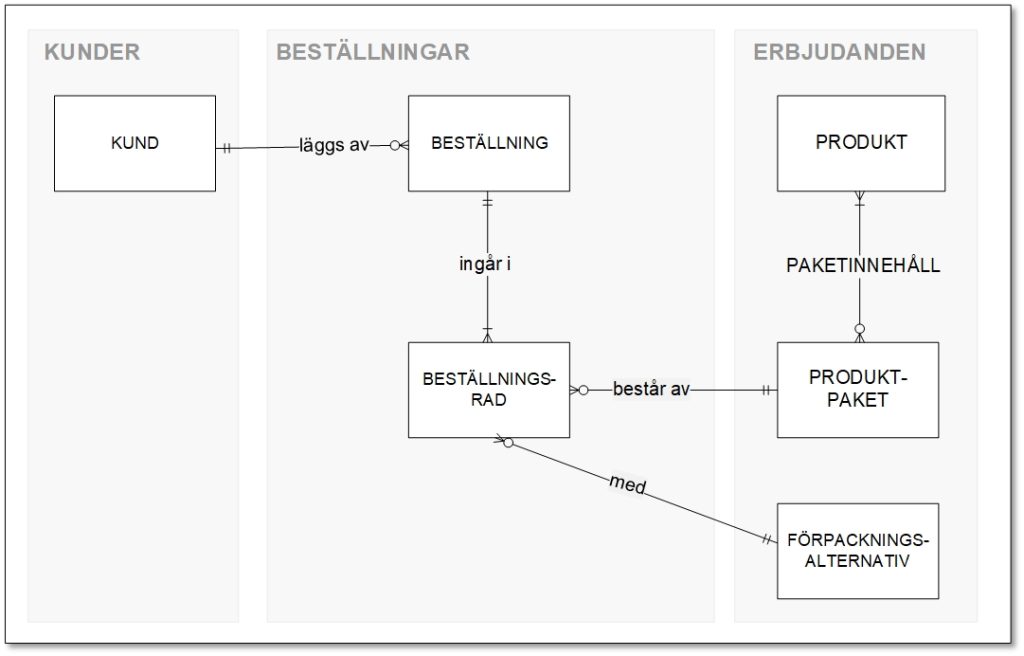
Rita nu grå rektangulära ytor, en för varje ämnesområde. Flytta entiteterna så att de hamnar på rätt plats. (Bild III)
Ge ämnesområdena beskrivande namn. Försök placera ämnesområdena så att ordningen får någon slags mening. Här tänker jag mig att vi å ena sidan har kunder (de vi erbjuder saker) och å andra sidan har erbjudanden (det vi erbjuder våra kunder). Mitt emellan har vi det som knyter ihop dessa två kategorier av företeelser nämligen de beställningar som är lagda av kunderna.
Lägg märke till ritsättet:
- Ämnesområdena är ritade som ljusa grå ytor, med mellanrum emellan.
- Ämnesområden bildar tillsammans en rektangel.
- Namnen på ämnesområdena är skrivna med fetstil och med en mörkt grå färg.
Tillsammans gör detta att ämnesområdena bildar en neutral bakgrund för diagrammet. Indelningen tillför inte komplexitet utan reducerar komplexitet. Detta är en grundprincip för en bra gestaltning. Hur vi fångar och tillför så mycket kunskap och mening till modellen som möjligt, utan att i onödan tillföra komplexitet.
När jag handleder elever i informationsmodellering och visar dem detta steg blir de alltid överraskade av hur mycket tydligare modellen blir redan av detta första enkla steg. Till och med en så enkel modell som denna blir mycket tydligare. Tänk då hur det blir med modeller som är mycket mer komplexa. Och det handlar inte bara om hur jag kan kommunicera modellen till andra. Även jag själv ser och förstår modellen tydligare. Modeller är som sagt inte bara ett kommunikationsverktyg utan också – egentligen först och främst när man tänker efter – ett tanke- och analysverktyg.

Bild III: Efter steg 1: Ämnesområden inritade
Steg 2: Byt versaler mot gemener
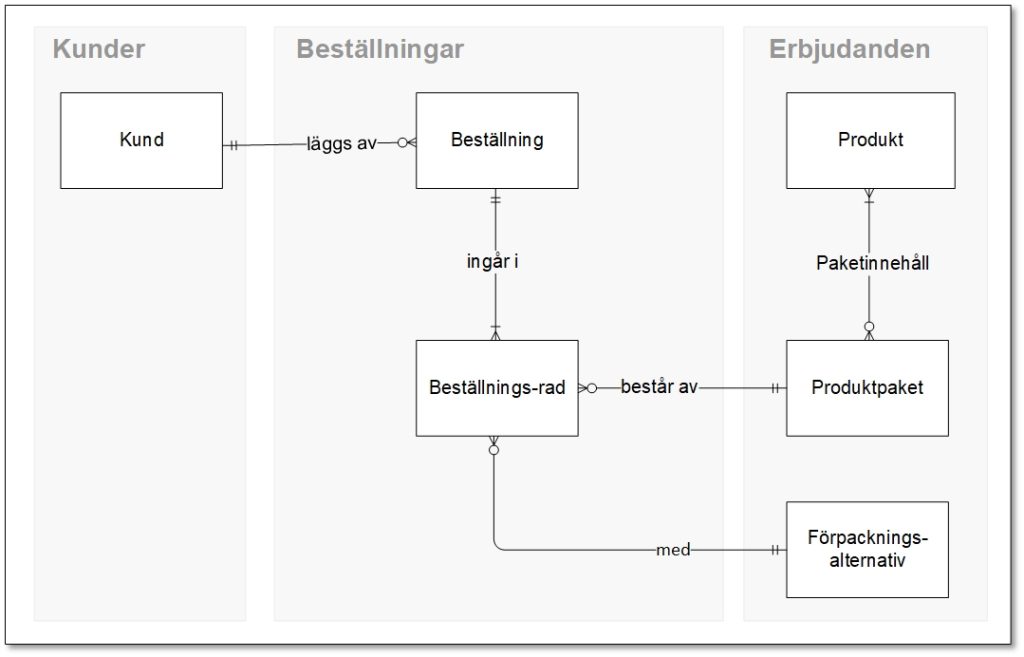
Det är välkänt att versaler ger sämre läsbarhet än gemener. De gäller inte bara löptext utan även rubriker och dylikt. Därför är det bättre att skriva allt med gemener, förutom inledande versal på namn. (Bild IV)

Bild IV: Efter steg 2, 3 och 4: Namn skrivna med gemener, relationslinjer med vinkelräta linjer och böjda hörn.
Steg 3: Rita relationslinjer med vinkelräta linjer
När man har många relationer och de behöver dras lång väg blir det tydligare om man drar linjerna vinkelräta än om de går kors och tvärs. (Bild IV)
Steg 4: Böjda hörn på relationslinjerna
Böjda hörn är att föredra. En fördel är följande: Hjärnan letar hela tiden efter mönster i synimpulserna. Hjärnan behöver då skilja mellan olika typer av hörn. Om hörnen på relationslinjerna skiljer ut sig tydligt från hörnen på entitetsrutorna så kan vi avlasta den kognitiva funktionen.
(Bild IV)
Detta kan man tycka är en liten sak, och är kanske det. Men det är enkelt att åstadkomma och det ger en effekt.

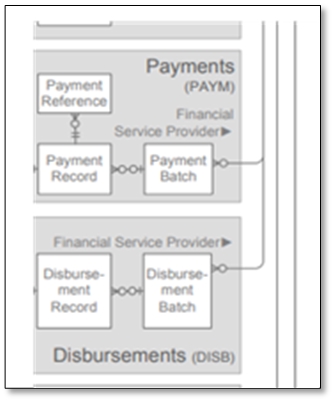
Bild V: Relationslinjen från Payment Batch ansluter en annan relationslinje. Den runda böjen gör att man ser vilket håll den tar vägen.
En annan fördel med böjda hörn på relationslinjerna är följande: När man drar flera relationslinjer till samma mål kan man dra dem tillsammans. Om man då ansluter linjen med en böj så visar man vilket håll en anslutande linjen tar vägen. Se exempel, bild V.
Steg 5: Byt princip för namngivning av relationer
Relationer mellan entiteter är egentligen också attribut hos entiteter, och bör benämnas med en verksamhetsterm. Om vi som exempel tar relationen mellan Beställning och Kund som i diagrammet heter läggs av, se bild IV. Det är ingen verksamhetsterm. Verksamhetstermen för relationen är lämpligen Beställare, och är inte bara en relation utan manifesteras som en egenskap hos en beställning med samma namn. Det attributet kommer behöva beskrivas med namn, egenskaper och regler, i modellens textdel precis som andra attribut. Det kommer också att behöva representeras av något dataelement, kanske en kolumn i en tabell eller liknande.
Därför anser jag att principen för att namnge en relation i ett ER-diagram bör vara en princip som fungerar inte bara i diagrammet utan också i övriga delar av modellen, samt i alla övriga sammanhang där relationen förekommer i verksamheten. En informationsmodell som kommer till användning i en verksamhet normerar ju ett verksamhetsspråk. Och Beställare är då en verksamhetsterm som vi bör definiera och beskriva i vår modell. Läggs av är inte på samma sätt en verksamhetsterm, den har ingen mening utanför detta diagram, och inte ens någon mening utanför den linje den är placerad på.
Jag vet att detta går emot det som brukar läras ut. Men om vi ska utveckla vårt kunskapsområde behöver vi vara beredda att ompröva ingrodda ”sanningar”.
Lägg också märke till att en relation, inte bara en entitet, alltid hör till ett visst ämnesområde. Beställare är en relation/egenskap hos en beställning och hör därmed till ämnesområdet Beställningar, och inte till Kunder. Därför bör relationslinjens etikett, namnet på relationen, alltid placeras hel och hållen inom ämnesområdet i diagrammet. (Bild VI)
Steg 6: Markera läsriktning för relationsnamn
Namnet på relationer är alltid avsedd att läsas i en viss riktning. Gör det tydligt med en lite pilspets som det visas i exemplet ovan. (Bild VI)

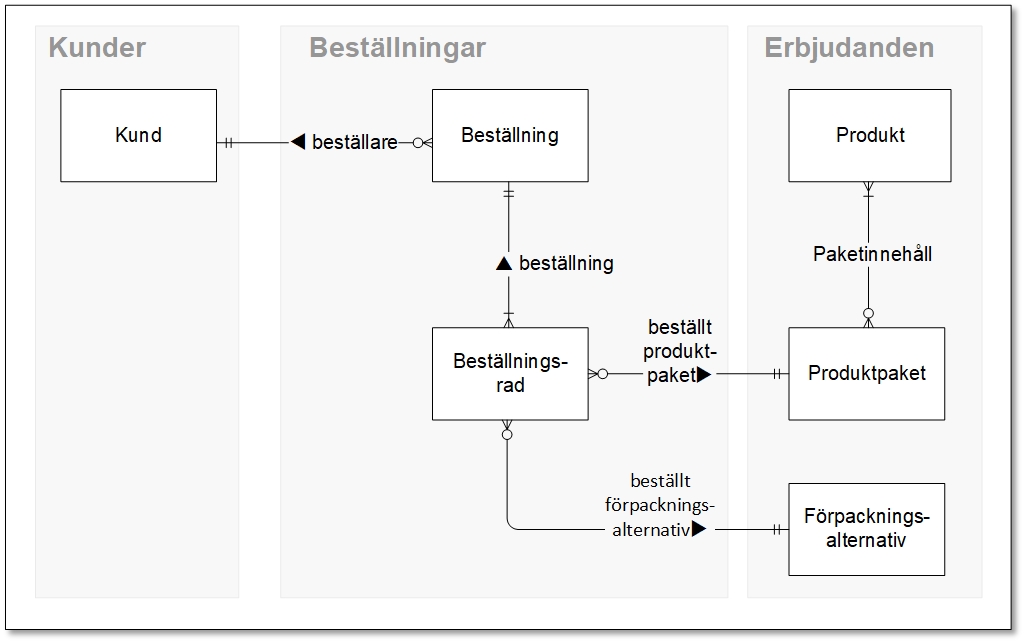
Bild VI: Efter steg 5 och 6: Relationer namngivna med verksamehtsbegrepp och som egenskaper, med läsriktning markerad.
Steg 7: Lös upp många-till-många-relationer
Modeller blir tydligare om man uttrycker många-till-många-relationer som entiteter i sin egen rätt. Se entiteten Produkt i produktpaket i bild VII nedan. Lägg märke till namnet. Precis som övriga entiteter så bör man vara noga med att ge den ett namn som uttrycker vad en enskild förekomst av entiteten står för. En förekomst av den entiteten uttrycker ju fakta att en viss produkt förekommer i ett visst produktpaket.
Steg 8: Placera en entitet som är underställd en annan entitet under denna och med indrag
I exemplet nedan, bild VII, så är Beställningsrad underställd Beställning i den meningen att den förra är en del av den senare. Samma gäller för Produkt i produktpaket i förhållande till Produktpaket. Det framgår tydligt att de hör samman i en hierarki på det sättet om man placerar Beställningsrad och Produkt i produktpaket i diagrammet som jag har gjort, under och med ett indrag. Ofta har man flera underställda entiteter och ibland i flera nivåer. Då blir det ännu viktigare att vi tydligt visar hierarkin.
Lägg också märke till att jag fann det tydligare att bryta ut Produkt till ett eget ämnesområde. Detta eftersom man i detta fall inte erbjuder produkter till kunder annat än som ingående i paket. (Bild VII)

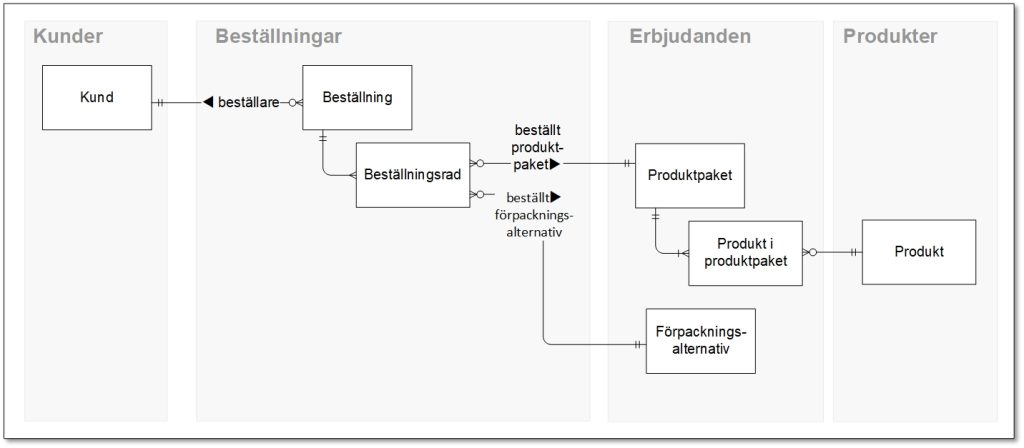
Bild VII: Efter steg 7 och 8: Många-till-många-relation upplöst. Underställda entiteter placerade för att uttrycka beroendet.
Steg 9: Skriv entiteternas definitioner i entitetsrutorna
Om man tar med definitionen i entitetsrutan så får läsaren en extra möjlighet att förstå vad entiteten står för. Definitioner är mycket centrala delar av en informationsmodell. Egentligen mer centrala än namnen. Namnen är viktiga som mentala ”etiketter”. Men det är definitionerna som uttrycker vad företeelserna i fråga är för något. (Bild VIII)

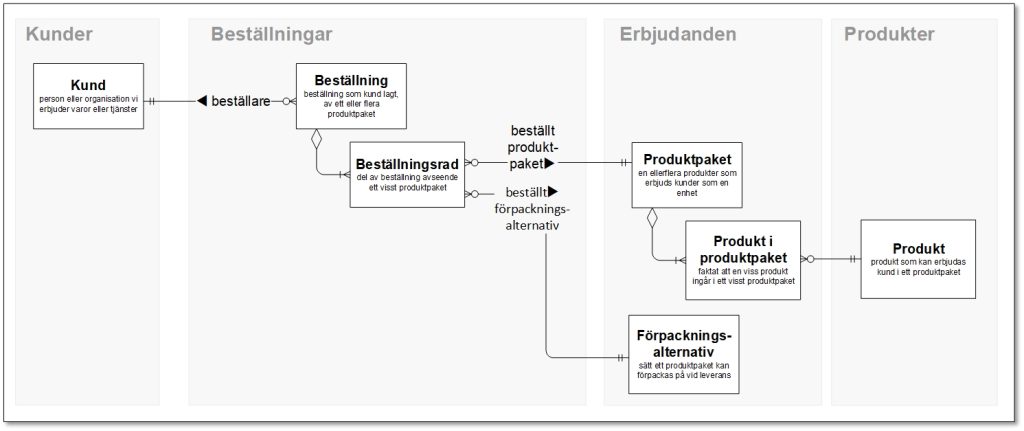
Bild VIII: Efter steg 9 och 10: Relationer som innebär komposition (beroendeobjekt) särskilt markerade. Definitioner i entitetsrutor.
Steg 10: Markera beroendeobjekt
Vissa relationer där en entitet är underställd en annan entitet innebär en starkare bindning än andra. Den underställda entitetens livscykel är då sammankopplad med den andra entiteten. Till exempel kan en beställningsrad inte existera utan att den hör till sin specifika beställning. Den kan alltså varken existera självständigt eller byta vilken beställning den är en del av. Det är en permanent relation. Det är en viktig egenskap hos relationen men den uttrycks inte av den vanliga 1–1-relationen. En vanlig min 1- max 1-koppling säger ju bara att beställningsraden alltid måste var knuten till precis en beställning, men inte att det alltid måste vara samma beställning. I en del notationer kallas det för beroendeobjekt.
Jag tycker att mina modeller blir tydligare om jag markerar vilka entiteter som hör samman på det här starka sättet. En beställning och dess beställningsrader är inte olika informationsobjekt, utan beställningsraderna är integrerade delar av en beställning med ett existentiellt beroende. Det vill säga att en beställningsrad inte kan existera oberoende av sin beställning.

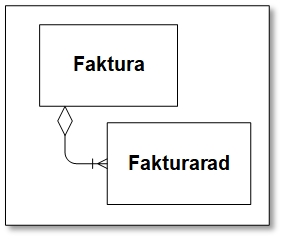
Bild IX: Composition (beroendeobjekt) i UML
I UMLs klassmodeller kallas den relationen sammansättning (composition) och uttrycks med en romb. Egentligen ska romben vara fylld men den symbolen finns inte som standard i Visio så jag brukar nöja mig med en ofylld. (Bild IX)
Inom parentes sagt: Den ofyllda romben uttrycker i UML en mängd (aggregation), vilket i praktiken är samma som en vanlig association med en min 1 – max 1-koppling. Därför är symbolen tämligen meningslös i UML. Jim Rumbough, en av grundarna till UML, liknade den vid placebo och Martin Fowler ägnar en hel uppsats till att avfärda konstruktionen.
Jag har skrivit om detta tidigare, i artikeln ”Saker jag stjäl från UML”.
Vad har vi gjort egentligen
Lägg märke till att vi inte på minsta sätt har förändrat modellen, endast dess gestaltning. Diagrammet som det blev till slut uttrycker exakt samma modell som diagrammet gjorde från början, det vill säga vi har inte ändrat något i vår bild av vår förståelse av det som avbildats. Det vi har ändrat är endast gestaltningen, det vill säga sättet modellen säger det den säger.

Men jag menar att skillnaden är avsevärd. Jag vill på detta sätt visa hur vi med mycket enkla medel kan få till mycket bättre informationsmodeller. Det är därför jag tycker att det är så viktigt att vi börjar diskutera gestaltning av modeller och utveckla sättet vi gestaltar på. Målet för mig är inte att alla skall göra som jag. Pröva själv, på dina egna diagram. Se om du tycker att det blir någon skillnad. Min vilja är att vi kommer loss från den dogmatik och förstening som rått i några decennier nu, och att vi kan börja utveckla vårt område. Låt oss pröva olika sätt, låt oss diskutera och låt oss dela med oss.
De finns de som är rädda för en sådan öppenhet och frihet. De tycker att vi då visar oss som amatörer, att vi visar upp en tvekan, att vi inte alltid vet vad som är bäst, och att vi öppnar upp för anarki och oordning. Till dessa vill jag säga: Utveckling innebär alltid en viss oordning. Leve denna oordning!
Fortsättningen
Du kanske har andra tankar om hur vi kan göra bättre modeller. Det är bra, låt oss få höra. Det är så vi kan utveckla ett område.
Det kommer fler artiklar om gestaltning av modeller. Detta var bara en liten början, varje steg ovan går det att säga mer om och det finns andra områden av ämnet att diskutera, inte minst de delar av våra modeller som består av text.
Hoppas du vill hänga med på detta.



